2020年7月22日
Edited
2023年1月16日
浏览量 42
2 min read
本篇博客将向您展示如何围绕“content”引用设置自定义HTML包装元素(但可以应用于其他模块中的任何引用)。让我们开始吧。
首先,需要设置以下文件夹结构:
app/design/frontend/your_namespace/your_theme/Magento_Cms/layout在layout文件夹中,应创建3个XML文件:
catalogsearch_advanced_index.xml- 此文件表示任何模块/控制器/操作路由映射(因此在这种情况下,这将在用户访问/ catalogsearch /高级路由在浏览器中时加载)cms_page_view.xml- 打开任何CMS页面时将加载此文件(例如,主页,关于我们,客户服务......)cms_page_view_id_enable-cookies.xml- 只有在浏览器中打开特定页面时才会加载此文件(在本例中为“启用Cookie”页面)。根据经验,XML文件应根据以下内容命名:cms_page_view_id_{{page-identifier}}.xml
包装使用route-specific更新
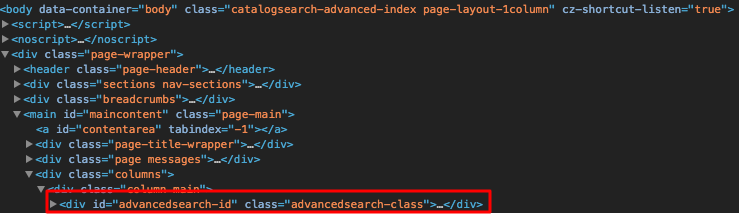
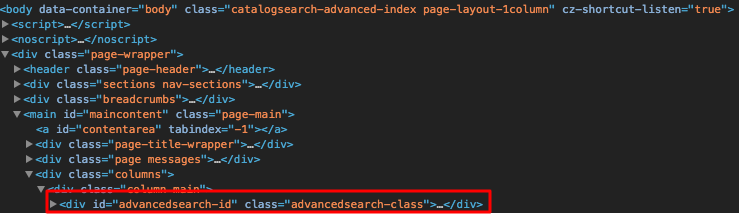
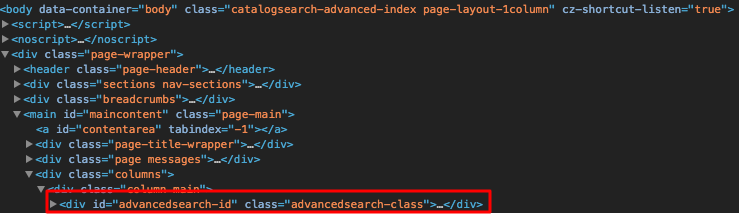
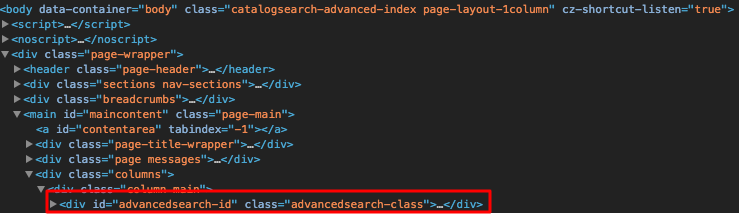
将以下代码粘贴到catalogsearch_advanced_index.xml的body节点中:
<referenceContainer name="content" htmlTag="div" htmlClass="advancedsearch-class" htmlId="advancedsearch-id" />
包装使用page-global更新
将以下代码粘贴到cms_page_view.xml的body节点中:
<referenceContainer name="content" htmlTag="div" htmlClass="wysiwyg-general-class" htmlId="wysiwyg-general-id" />
包装使用page-specific更新
将以下代码粘贴到cms_page_view_id_enable-cookies.xml的body节点中:
<referenceContainer name="content" htmlTag="div" htmlClass="wysiwyg-specific-class" htmlId="wysiwyg-specific-id" />
包装使用static-block-specific更新
所有需要做的就是创建自定义块作为content引用的子节点,如下面的代码所示:
<block class="Magento\Framework\View\Element\Text\ListText"
name="block-container-wrapper-name"
as="block-container-wrapper-id"
htmlTag="div"
htmlClass="block-class"
htmlId="block-id">
<block class="Magento\Cms\Block\Block" name="cms_test_block">
<arguments>
<argument name="block_id" xsi:type="string">test-block</argument>
</arguments>
</block>
</block>
关于这篇文章有两件重要的事情要提到:
- 如果要在全局页面和特定页面设置自定义包装设置自定义包装,请注意,特定页面的值将覆盖全局页面全局的值
- 允许的HTML标记列表如下:
dd, div, dl, fieldset, main, header, footer, ol, p, section, table, tfoot, ul, nav

