在这篇博客中,我们将介绍如何使用语音识别API来实现Magento 2的语音搜索功能。
语音识别功能的优点
根据W3C Web可访问性计划,以下人员将依赖此功能,并发现对他们的用户体验至关重要:
- 身体残疾的人不能使用键盘或鼠标。
- 患有慢性疾病的人,例如重复性压力损伤(RSI),需要限制或避免使用键盘或鼠标。
- 有认知和学习障碍的人需要使用语音而不是打字。
- 有暂时性限制的人,如手臂骨折。
此外,喜欢使用语音命令(在移动设备上)而不是键入的人也可以从快速输入搜索词的选项中受益。
应用语音搜索到Magento 2
首先,在web/js文件夹中,我们需要创建一个JavaScript文件,我们将在其中添加语音识别功能。我们创建了一个名为voiceSearch.js的文件,其中包含以下代码:将事件附加到按钮(我们将添加到模板中),侦听语音,解析语音,将中间结果输出到搜索文本输入,输出搜索输入的最终结果,并在用户完成说话后提交搜索表单。
define([
'jquery',
'domReady!'
], function ($) {
'use strict';
var $voiceSearchTrigger = $("#voice-search-trigger");
var $miniSearchForm = $("#search_mini_form");
var $searchInput = $("#search");
window.SpeechRecognition = window.SpeechRecognition || window.webkitSpeechRecognition;
function _parseTranscript(e) {
return Array.from(e.results).map(result => result[0]).map(result => result.transcript).join('')
}
function _transcriptHandler(e) {
$searchInput.val(_parseTranscript(e));
if (e.results[0].isFinal) {
$miniSearchForm.submit();
}
}
if (window.SpeechRecognition) {
var recognition = new SpeechRecognition();
recognition.interimResults = true;
recognition.addEventListener('result', _transcriptHandler);
} else {
alert("Speech Recognition is not supported in your browser or it has been disabled.");
}
function startListening(e) {
e.preventDefault();
$searchInput.attr("placeholder", "Listening...");
recognition.start();
}
return function() {
$voiceSearchTrigger.on('click touch', startListening);
}
});当然,我们需要将此文件添加到requirejs- config.js,以便在需要时正确加载。
var config = {
map: {
'*': {
'voiceSearch': 'js/voiceSearch'
}
}
};之后,我们将编辑(或覆盖)我们的form.mini.phtml文件,该文件位于<Vendor>/<theme>/Magento_Search/templates/form.mini.phtml中。使用control类搜索div元素,并添加id为voice-search-trigger的按钮, 并在加载搜索输入时调用voiceSearch 。您可以在下面看到已编辑代码的示例。
<div class="control">
<button class="action primary" id="voice-search-trigger"><?= /* @escapeNotVerified */ __('Voice Search') ?></button>
<input id="search"
data-mage-init='{"quickSearch":{
"formSelector":"#search_mini_form",
"url":"<?= /* @escapeNotVerified */ $helper->getSuggestUrl()?>",
"destinationSelector":"#search_autocomplete"},
"voiceSearch":{}
}'
type="text"
name="<?= /* @escapeNotVerified */ $helper->getQueryParamName() ?>"
value="<?= /* @escapeNotVerified */ $helper->getEscapedQueryText() ?>"
placeholder="<?= /* @escapeNotVerified */ __('Search entire store here...') ?>"
class="input-text"
maxlength="<?= /* @escapeNotVerified */ $helper->getMaxQueryLength() ?>"
role="combobox"
aria-haspopup="false"
aria-autocomplete="both"
autocomplete="off"/>
<div id="search_autocomplete" class="search-autocomplete"></div>
<?= $block->getChildHtml() ?>
</div>
结果
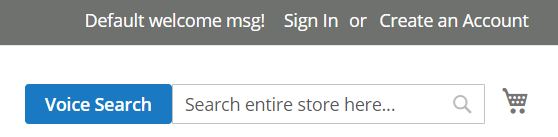
在测试该功能之前,您可能还想编辑CSS,这取决于您将按钮定位在哪里,并确保使用支持并启用语音识别的浏览器。如果一切都做得正确,我们可以看到显示以下内容。

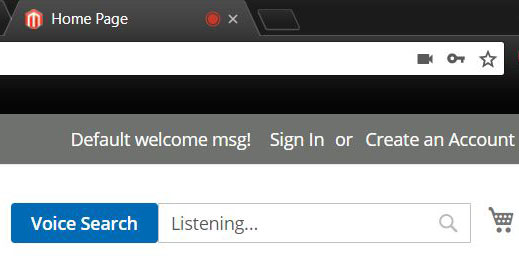
通过单击“语音搜索”,将出现一个提示,询问您是否允许使用麦克风(如果您的浏览器支持此功能)。如果您的浏览器不支持语音识别功能,则会出现一个提示,其中包含有关功能支持的信息。授予权限后,输入文本将更改为“Listening ...”并等待您的输入。浏览器还应指示麦克风正在使用和正在录制的状态。

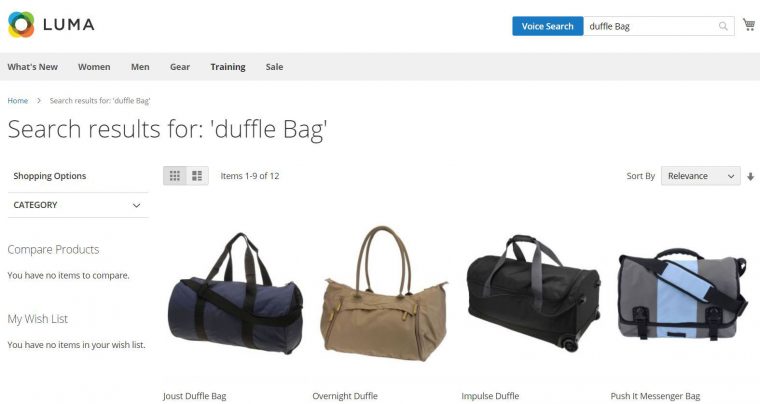
例如,如果我们说 “行李袋”,我们随后被引导到了“行李袋”搜索结果页面。如果您安装了Magento 2样本数据,下面的产品可能会作为您的搜索结果出现。