本篇博客将介绍验证Magento 2中任何表单的基本原理。
为了本文的目的,我们将使用并修改联系我们页面上的联系表单。表单本身可以在以下路径中找到,具体取决于您使用的安装类型:
app/code/Magento/Contact/view/frontend/templates/form.phtmlvendor/magento/module-contact/view/frontend/templates/form.phtml
为了演示如何验证表单,让我们创建一个包含一些字段的无验证表单。从上面的路径中复制其中一个并将其粘贴到您的主题中:
app/code/VENDOR/THEME/Magento_Contact/frontend/templates/form.phtml
接下来,将以下代码粘贴到其中:
<form class="form contact-magease" action="<?php /* @escapeNotVerified */ echo $block->getFormAction(); ?>" id="contact-form" method="post" data-hasrequired="* Required Fields">
<fieldset class="fieldset">
<div class="field name required">
<label class="label" for="field1"><span>Field 1 (using data-validate)</span></label>
<div class="control">
<input name="field1" id="field1" title="Field 1" value="" class="input-text" type="text" />
</div>
</div>
<div class="field name required">
<label class="label" for="field2"><span>Field 2 (using attribute)</span></label>
<div class="control">
<input name="field2" id="field2" title="Field 2" value="" class="input-text" type="text" />
</div>
</div>
<div class="field name required">
<label class="label" for="field3"><span>Field 3 (using classname)</span></label>
<div class="control">
<input name="field3" id="field3" title="Field 2" value="" type="text" class="input-text" />
</div>
</div>
<div class="field name required">
<label class="label" for="field4"><span>Field 4 (using data-mage-init)</span></label>
<div class="control">
<input name="field4" id="field4" title="Field 4" value="" class="input-text" type="text" />
</div>
</div>
<?php echo $block->getChildHtml('form.additional.info'); ?>
</fieldset>
<div class="actions-toolbar">
<div class="primary">
<input type="hidden" name="hideit" id="hideit" value="" />
<button type="submit" title="Submit" class="action submit primary">
<span>Submit</span>
</button>
</div>
</div>
</form>您的表单应如下所示:

如果单击“Submit”按钮,将提交表单。
第1步:添加验证组件
在表单标签上添加此属性:
data-mage-init='{"validation":{}}'
这个属性告诉Magento表单必须在提交之前进行验证,验证别名应该使用RequireJS调用某些特定文件。如果您查看编译后的文件RequireJS配置文件的页面源代码(可以在pub/static/frontend/VENDOR/THEME/LOCALE/ RequireJS -config.json中找到),您应该能够找到以下代码片段:
var config = {
map: {
"*": {
...
"validation": "mage/validation/validation",
...
}
}
...
};validation右侧的字符串与将加载整个验证逻辑并处理输入字段的lib/web/mage/validation/validation.js文件匹配。
第2步:在输入字段中添加一些验证规则
通过查看验证逻辑代码,Magento可以使用下面列出的方法来设置验证规则名称:
- 方法#1 - 通过
data-validate在输入字段上设置属性:<input data-validate='{"required":true}'name="field1" id="field1" ... /> - 方法#2 - 通过将规则名称设置为属性:
<input required="true" name="field2" id="field2" ... /> - 方法#3 - 通过将规则名称设置为class名:
<input class="input-text required" name="field3" id="field3" ... /> - 方法#4 - 通过在表单标签上设置data-mage-init属性内的规则
<form ... data-mage-init='{ "validation":{ "rules": { "field4": { "required":true } } } }'>
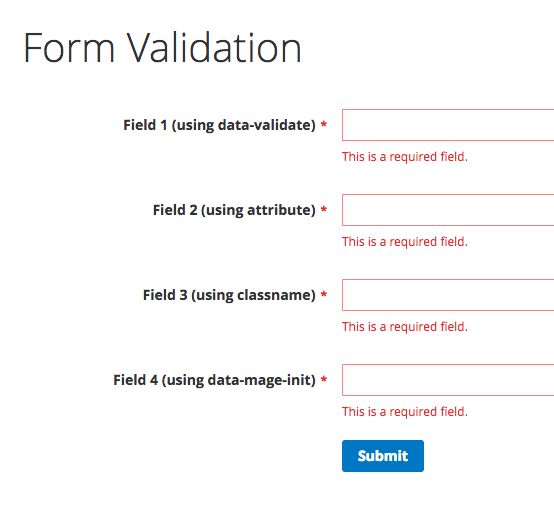
现在,当您提交表单时,所有字段都应该是无效,如图像所示:

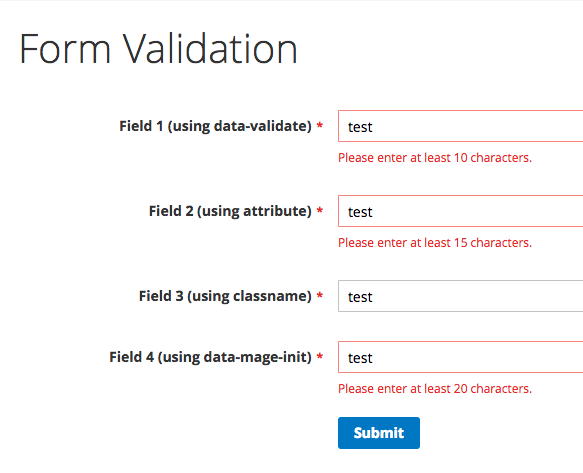
带参数的规则
如果必须使用需要带参数的规则(例如,minlength ,maxlength和许多其他参数),则可以使用以下三种方法之一:
- 方法#1
data-validate='{ "required":true, "minlength":10 }' - 方法#2
required="true" minlength="15" - 方法#3 - 您必须手动指定应用规则的每个输入字段的名称属性(如果您将其与数据验证属性一起使用,则已经处理了该属性)
data-mage-init='{ "validation":{ "rules": { "field4": { "required":true, "minlength":20 } } } }'
表单验证规则列表
为了总结本文,这里提供了一个验证规则名称列表,作为对官方文档的快速参考:
- jQuery 规则:
- required,
- remote,
- email,
- url,
- date,
- dateISO,
- number,
- digits,
- creditcard,
- equalTo,
- maxlength,
- minlength,
- rangelength,
- range,
- max,
- min
- Magento 规则:
- max-words
- min-words
- range-words
- letters-with-basic-punc
- alphanumeric
- letters-only
- no-whitespace
- zip-range
- integer
- vinUS
- dateITA
- dateNL
- time
- time12h
- phoneUS
- phoneUK
- mobileUK
- stripped-min-length
- email2
- url2
- credit-card-types
- ipv4
- ipv6
- pattern
- allow-container-className
- validate-no-html-tags
- validate-select
- validate-no-empty
- validate-alphanum-with-spaces
- validate-data
- validate-street
- validate-phoneStrict
- validate-phoneLax
- validate-fax
- validate-email
- validate-emailSender
- validate-password
- validate-admin-password
- validate-customer-password
- validate-url
- validate-clean-url
- validate-xml-identifier
- validate-ssn
- validate-zip-us
- validate-date-au
- validate-currency-dollar
- validate-not-negative-number
- validate-zero-or-greater
- validate-greater-than-zero
- validate-css-length
- validate-number
- required-number
- validate-number-range
- validate-digits
- validate-digits-range
- validate-range
- validate-alpha
- validate-code
- validate-alphanum
- validate-date
- validate-date-range
- validate-cpassword
- validate-identifier
- validate-zip-international
- validate-one-required
- validate-state
- required-file
- validate-ajax-error
- validate-optional-datetime
- validate-required-datetime
- validate-one-required-by-name
- less-than-equals-to
- greater-than-equals-to
- validate-emails
- validate-cc-type-select
- validate-cc-number
- validate-cc-type
- validate-cc-exp
- validate-cc-cvn
- validate-cc-ukss
- validate-length
- required-entry
- not-negative-amount
- validate-per-page-value-list
- validate-per-page-value
- validate-new-password
- required-if-not-specified
- required-if-all-sku-empty-and-file-not-loaded
- required-if-specified
- required-number-if-specified
- datetime-validation
- required-text-swatch-entry
- required-visual-swatch-entry
- required-dropdown-attribute-entry
- Validate-item-quantity
- validate-grouped-qty
- validate-one-checkbox-required-by-name
- validate-date-between
- validate-dob