虽然仍处于开发阶段,但与之前的Magento 1.X相比,Magento 2采用了一组独特的更改/改进的前端方法。最大的不同是前端现在使用HTML5、CSS3和jQuery等新技术进行更新。
在整体布局操作、文件结构和全新的Magento UI库介绍方面也有重大的变化/改进,该库主要基于较少的预处理器和内置的编译器。
除了性能和可扩展性之外,其中一个主要目标是为开箱即用的RWD提供服务。在本文中,我将尝试介绍一些主要的区别,深入研究并演示一些实际的示例。
主题工作流程更改
在创建新主题时,需要theme_root_dir/theme.xml文件来实际初始化它。还有其他几个选项需要考虑,添加占位符图像以便在管理中进行预览、配置其父主题、声明主题版本等,它与最新1.X版本中使用的方法非常相似。
Magease
1.0.0.0
Magento/blank
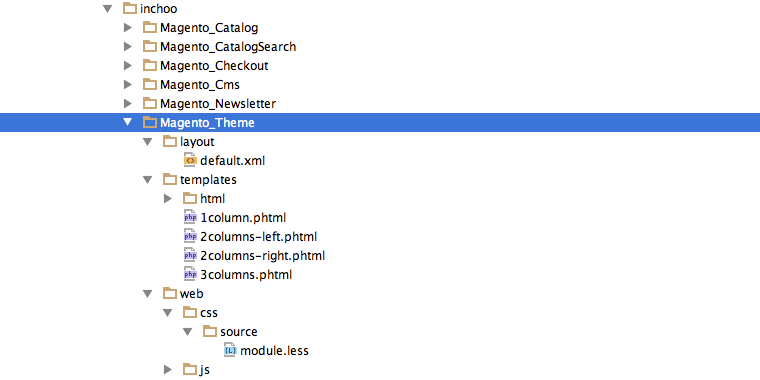
media/preview.jpg在开始处理Magento 2时,我注意到的变化之一是删除skin目录,所有的东西都是在app下直接组织的。
另一个重大变化是每个模块都有自己的VIEW目录,其中存储了所有特定于模块的模板、布局、js和css/less文件。这是一种更好的方式,当然对模块开发人员也是有益的。所有可视化内容将直接存储在模块中,将其与Magento core分隔开来。
这意味着app/design/frontend/vendorName/newTheme/中的结构不再分为布局和模板目录,相反,我们需要包含模块目录及其完整层次结构以覆盖默认目录结构。

新架构的示例
例如,如果计划是在1column.phtml中更改某些内容,则需要遵循模块Magento_Theme的完整目录层次结构(这是1.X版本中页面目录的一部分)。
主题继承现在完全重新设计以支持无限制的回退,并且不再包含app/design/frontend/base/default目录。从目前提供的文档来看,推荐的方法是回退到blank主题作为起点。
主题声明过程与之前的1.X版本几乎相同,只是现在可以从后台创建新主题。
布局更新/改进
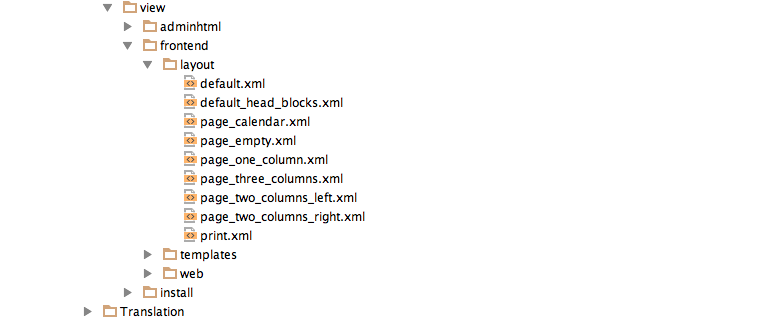
当涉及到布局操作时,有一些非常酷且有趣的新改进。
在深入研究实例之前,有一点很重要,那就是布局文件现在被分成了更小的部分,曾经是一个布局句柄现在是一个单独的文件。
可能是为了简化维护。

Magento 2从布局中引入了产品/媒体图像调整操作的全新概念。布局文件view.xml负责,需要将其放在app/design/frontend/vendorName/newTheme/etc/目录下。下面是一个实际操作中调整产品目录映像大小的示例。
<var>100</var>
<var>275</var>
<var>48</var>
<var>166</var>
<var>370</var>
<var>0</var>虽然我认为主要目的是简化开发人员的实际调整过程,但在大多数响应式设计情况下肯定会失败。例如,我们不想为边缘连接的智能手机用户提供大图像服务。根据模板文件调整大小提供了一种更好的方式,可以为不同的最终用户配置文件提供多个源。现在检查一个空白主题时,我只看到html中图像缩小的情况。
其中一个更受欢迎的变化是引入了容器包装器,它是core/text_list块类型的继承,在系统的前几个版本中充当结构块的角色。真正有趣的是可以直接从布局文件中传递htmlTag、htmlClass、htmlId等属性。
Magento UI库介绍
Magento 2提供了一个完整的基于LESS的UI库,以满足特定的系统需求。之所以在其他预处理程序中选择较少,是因为Magento 2附带了内部编译器,可以直接从PHP编译CSS。Magento团队表示,这将加快开发速度,并允许开发人员只专注于文件编辑/生产而系统将覆盖编译等所有麻烦。
当然,这不是唯一的选择。这种方法可以忽略,可以将重点放在使用SASS手工编译,甚至编写纯CSS上。
UI库本身提供了大量的mixins(vertical rhythm,@font-face .etc)和大量的预定义变量,使流程更直观,对前端开发人员的要求更低。
让我们按照推荐的方法看一些实际的例子。
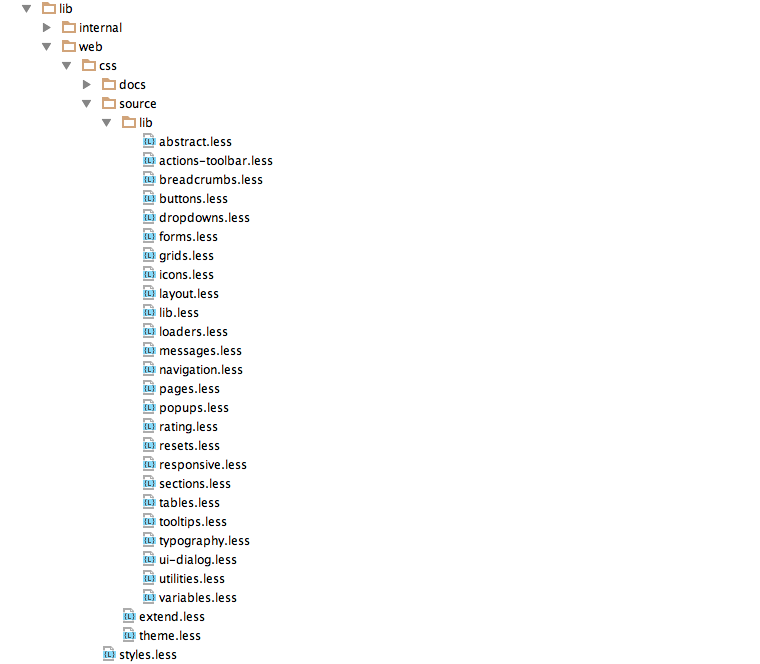
Magento UI库位于store_root_dir/lib/web/css/source/lib

元素结构与处理Magento 1.X时配置自己的SASS文件的方式非常相似。
现在让我们看看我们如何扩展一些文件及其mixins等。导入UI库到我们的主题,需要调用/导入 lib.less文件到styles.less,这是一个主题的默认文件。
@import “source/lib/lib.less"在一篇文章中解释所有变化和可能性是不可能的,所以我的重点将放在一些实际的例子上,以鼓励你自己检查它,如果你还没有这样做的话。
假设我们想要扩展预定义的@font-face mixin以包含我们自己的字体到网站。默认情况下已包含Open Sans。所以让我们用我们自己的Lovelo Black代替它。让我们在store_root_dir/lib/web/css/source/lib/typography.less下检查@font-face的默认mixin。
.font-face(
@family-name,
@font-path,
@font-weight: normal,
@font-style: normal
) {
@font-face {
font-family: @family-name;
src: url('@{font-path}.eot');
src: url('@{font-path}.eot?#iefix') format('embedded-opentype'),
url('@{font-path}.woff') format('woff'),
url('@{font-path}.ttf') format('truetype'),
url('@{font-path}.svg#@{family-name}') format('svg');
font-weight: @font-weight;
font-style: @font-style;
}
}非常简单,必需的参数是@family-name和@font-path。
我们现在需要做的是扩展默认字体。我们将通过将文件复制到主题目录来实现这一点。这是一个包含typography.less之后的theme.less文件的例子
/* Magento/blank */
.magento-reset(); // Reset default styles with magento_reset
// Import theme vars overrides and mixins
@import "source/lib/lib.less"; // Import all lib files
@import "source/theme.less"; // import theme styles
@baseDir: "../"; //default
@import "source/typography.less"; // extending theme typography
@import "source/lib/responsive.less"; // extending responsive styles一旦程序完成,就可以扩展@font-face mixin以满足我们的需求。
.font-face(
@family-name: 'Lovelo Black',
@font-path: '@{baseDir}fonts/lovelo_black/Lovelo_Black',
@font-weight: 300,
@font-style: normal
);就是这样,我们现在成功扩展了UI库 @font-face预定义的mixin。
Magento UI库一般提供了许多强大的材料和想法,特别是对于需要更多skinning类型方法的项目。另一方面,我发现它在某些情况下非常复杂,特别是对于与默认布局架构有很大不同的复杂自定义响应项目。
例如,整个响应式架构依赖于3个预定义变量@tablet @ desktop @mobile,即使它可能是一个很好的起点,但它肯定不是一个完全缩放的解决方案。响应式设计完全是关于内容的,这让我想起了更多基于预定义像素的查询的自适应方法。虽然事实是我们可以随时升级和扩展系统,但我们甚至可以完全避免它,并开始构建我们自己的SAS架构作为替代。在不久的将来,我们肯定会尝试其他方法。

