2016年5月12日
Edited
2022年12月6日
浏览量 51
6 min read
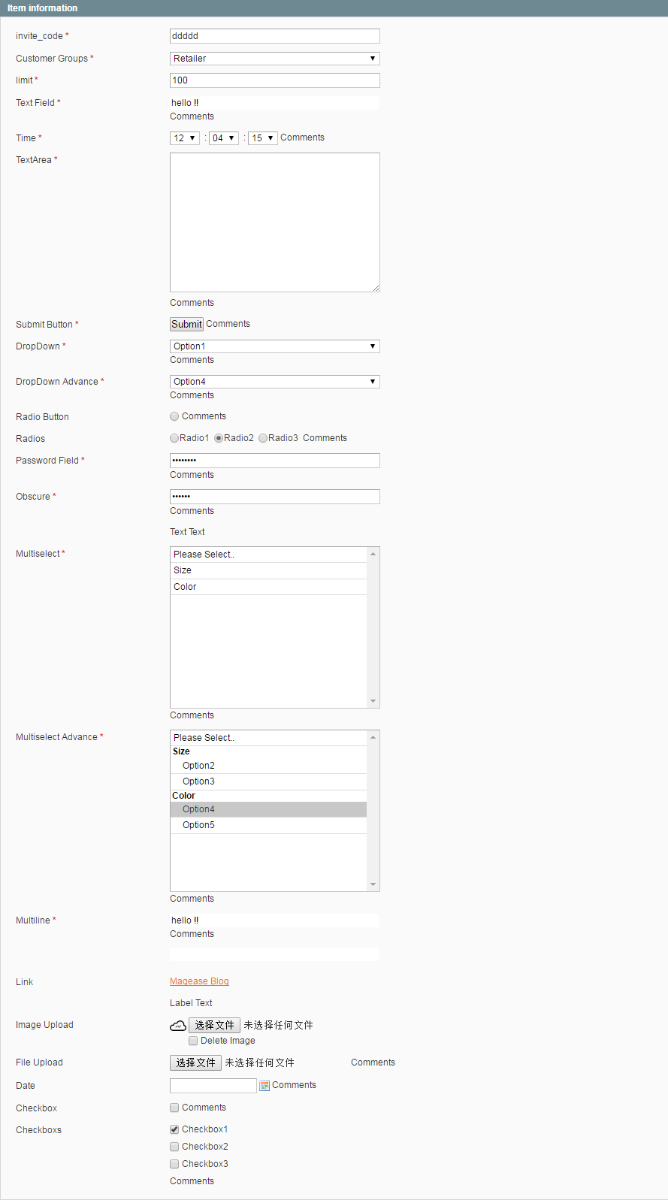
这篇文章中,我们一起来看一下在magento后台中所有的表单字段类型。
Magento自身有很多默认的可用字段类型,下面我们来分析一下每种字段类型的使用方法。这篇文章是前一篇的后续,所以很多类的使用,都与上一篇文章相同。
以下所有代码都必须写在Block类中。
具体的Magease_Form_Block_Adminhtml_Form_Edit_Tab_Form类以及_prepareForm()方法的书写请去前一篇文章中查看。Magento中所有的可用表单字段类型都存放在lib\Varien\Data\Form\Element文件夹中。
//1.Text Field
//文本行(Text Field)及属性列表。
$fieldset->addField('title', 'text', array(
'label' => Mage::helper('form')->__('Text Field'),
'class' => 'required-entry',
'required' => true,
'name' => 'title',
'onclick' => "alert('on click');",
'onchange' => "alert('on change');",
'style' => "border:10px",
'value' => 'hello !!',
'disabled' => false,
'readonly' => true,
'after_element_html' => '<small>Comments</small>',
'tabindex' => 1
));
//2.Time
//时间字段(Time)及属性列表
$fieldset->addField('time', 'time', array(
'label' => Mage::helper('form')->__('Time'),
'class' => 'required-entry',
'required' => true,
'name' => 'title',
'onclick' => "",
'onchange' => "",
'value' => '12,04,15',
'disabled' => false,
'readonly' => false,
'after_element_html' => '<small>Comments</small>',
'tabindex' => 1
));
//3.TextArea
//文本域(TextArea)及属性列表。
$fieldset->addField('textarea', 'textarea', array(
'label' => Mage::helper('form')->__('TextArea'),
'class' => 'required-entry',
'required' => true,
'name' => 'title',
'onclick' => "",
'onchange' => "",
'value' => '',
'disabled' => false,
'readonly' => false,
'after_element_html' => '<small>Comments</small>',
'tabindex' => 1
));
//4.Submit Button
//提交按钮(Submit Button)及属性列表
$fieldset->addField('submit', 'submit', array(
'label' => Mage::helper('form')->__('Submit Button'),
'required' => true,
'value' => 'Submit',
'after_element_html' => '<small>Comments</small>',
'tabindex' => 1
));
//5.DropDown
//下拉选择框(DropDown)以及属性和下拉选项列表
$fieldset->addField('select', 'select', array(
'label' => Mage::helper('form')->__('DropDown'),
'class' => 'required-entry',
'required' => true,
'name' => 'title',
'onclick' => "",
'onchange' => "",
'value' => '1',
'values' => array('-1' => 'Please Select..', '1' => 'Option1', '2' => 'Option2', '3' => 'Option3'),
'disabled' => false,
'readonly' => false,
'after_element_html' => '<small>Comments</small>',
'tabindex' => 1
));
//6.DropDown Advance
//以下是另外一种带子属性的下拉选择框
$fieldset->addField('select2', 'select', array(
'label' => Mage::helper('form')->__('DropDown Advance'),
'class' => 'required-entry',
'required' => true,
'name' => 'title',
'onclick' => "",
'onchange' => "",
'value' => '4',
'values' => array(
'-1' => 'Please Select..',
'1' => array(
'value' => array(array('value' => '2', 'label' => 'Option2'), array('value' => '3', 'label' => 'Option3')),
'label' => 'Size'
),
'2' => array(
'value' => array(array('value' => '4', 'label' => 'Option4'), array('value' => '5', 'label' => 'Option5')),
'label' => 'Color'
),
),
'disabled' => false,
'readonly' => false,
'after_element_html' => '<small>Comments</small>',
'tabindex' => 1
));
//7.Radio Button
//单选按钮(Radio Button)以及属性列表
$fieldset->addField('radio', 'radio', array(
'label' => Mage::helper('form')->__('Radio Button'),
'name' => 'title',
'onclick' => "",
'onchange' => "",
'value' => '1',
'disabled' => false,
'readonly' => false,
'after_element_html' => '<small>Comments</small>',
'tabindex' => 1
));
$fieldset->addField('radio2', 'radios', array(
'label' => Mage::helper('form')->__('Radios'),
'name' => 'title',
'onclick' => "",
'onchange' => "",
'value' => '2',
'values' => array(
array('value' => '1', 'label' => 'Radio1'),
array('value' => '2', 'label' => 'Radio2'),
array('value' => '3', 'label' => 'Radio3'),
),
'disabled' => false,
'readonly' => false,
'after_element_html' => '<small>Comments</small>',
'tabindex' => 1
));
//8.Password Field
//密码字段及属性列表
$fieldset->addField('password', 'password', array(
'label' => Mage::helper('form')->__('Password Field'),
'class' => 'required-entry',
'required' => true,
'name' => 'title',
'onclick' => "",
'onchange' => "",
'style' => "",
'value' => 'hello !!',
'disabled' => false,
'readonly' => false,
'after_element_html' => '<small>Comments</small>',
'tabindex' => 1
));
$fieldset->addField('obscure', 'obscure', array(
'label' => Mage::helper('form')->__('Obscure'),
'class' => 'required-entry',
'required' => true,
'name' => 'obscure',
'onclick' => "",
'onchange' => "",
'style' => "",
'value' => '123456789',
'after_element_html' => '<small>Comments</small>',
'tabindex' => 1
));
//9.Note
//注释字段
$fieldset->addField('note', 'note', array(
// 'label' => 'Note',
'text' => Mage::helper('form')->__('Text Text'),
));
//10.Multiselect
//多选菜单及属性列表,多选与单选相似,也是有两种形式
$fieldset->addField('multiselect', 'multiselect', array(
'label' => Mage::helper('form')->__('Multiselect'),
'class' => 'required-entry',
'required' => true,
'name' => 'title',
'onclick' => "return false;",
'onchange' => "return false;",
'value' => '4',
'values' => array(
'-1' => array('label' => 'Please Select..', 'value' => '-1'),
'1' => array('label' => 'Size', 'value' => '1'),
'2' => array('label' => 'Color', 'value' => '2'),
),
'disabled' => false,
'readonly' => false,
'after_element_html' => '<small>Comments</small>',
'tabindex' => 1
));
$fieldset->addField('multiselect2', 'multiselect', array(
'label' => Mage::helper('form')->__('Multiselect Advance'),
'class' => 'required-entry',
'required' => true,
'name' => 'title',
'onclick' => "return false;",
'onchange' => "return false;",
'value' => '4',
'values' => array(
'-1' => array('label' => 'Please Select..', 'value' => '-1'),
'1' => array(
'value' => array(array('value' => '2', 'label' => 'Option2'), array('value' => '3', 'label' => 'Option3')),
'label' => 'Size'
),
'2' => array(
'value' => array(array('value' => '4', 'label' => 'Option4'), array('value' => '5', 'label' => 'Option5')),
'label' => 'Color'
),
),
'disabled' => false,
'readonly' => false,
'after_element_html' => '<small>Comments</small>',
'tabindex' => 1
));
//11.Multiline
//多行元素及属性列表
$fieldset->addField('multiline', 'multiline', array(
'label' => Mage::helper('form')->__('Multiline'),
'class' => 'required-entry',
'required' => true,
'name' => 'title',
'onclick' => "",
'onchange' => "",
'style' => "border:10px",
'value' => 'hello !!',
'disabled' => false,
'readonly' => true,
'after_element_html' => '<small>Comments</small>',
'tabindex' => 1
));
//12.Link
//链接及属性列表
$fieldset->addField('link', 'link', array(
'label' => Mage::helper('form')->__('Link'),
'style' => "",
'href' => 'www.magease.com',
'value' => 'Magease Blog',
'after_element_html' => ''
));
//13.Label
$fieldset->addField('label', 'label', array(
// 'label' => 'Label',
'value' => Mage::helper('form')->__('Label Text'),
));
//14.Image Upload
//图片属性及属性列表
$fieldset->addField('image', 'image', array(
'label' => 'Image Upload',
'value' => 'http://www.magease.com/skin/frontend/magease/default/images/logo-dark-square.png',
));
//15.File Upload
//文件上传字段及属性列表
$fieldset->addField('file', 'file', array(
'label' => Mage::helper('form')->__('File Upload'),
'value' => 'Uplaod',
'disabled' => false,
'readonly' => true,
'after_element_html' => '<small>Comments</small>',
'tabindex' => 1
));
//16.Date
//日期字段及属性列表
$fieldset->addField('date', 'date', array(
'label' => Mage::helper('form')->__('Date'),
'after_element_html' => '<small>Comments</small>',
'tabindex' => 1,
'image' => $this->getSkinUrl('images/grid-cal.gif'),
'format' => Mage::app()->getLocale()->getDateFormat(Mage_Core_Model_Locale::FORMAT_TYPE_SHORT)
));
//17.Checkbox
//选择框(checkbox)及属性列表
$fieldset->addField('checkbox', 'checkbox', array(
'label' => Mage::helper('form')->__('Checkbox'),
'name' => 'Checkbox',
'checked' => false,
'onclick' => "",
'onchange' => "",
'value' => '1',
'disabled' => false,
'after_element_html' => '<small>Comments</small>',
'tabindex' => 1
));
$fieldset->addField('checkboxes', 'checkboxes', array(
'label' => Mage::helper('form')->__('Checkboxs'),
'name' => 'Checkbox',
'values' => array(
array('value' => '1', 'label' => 'Checkbox1'),
array('value' => '2', 'label' => 'Checkbox2'),
array('value' => '3', 'label' => 'Checkbox3'),
),
'onclick' => "",
'onchange' => "",
'value' => '1',
'disabled' => false,
'after_element_html' => '<small>Comments</small>',
'tabindex' => 1
));